GooglE x cousera ux Design CourseThis Project was completed as a part of my Google UX Design course. The idea was to design an app and a responsive website that enable tutors to list their services and parents to search and book time with tutors. The duration of this project lasted 4 months. To achieve a user centric design that is usable, equitable and enjoyable, I followed the usability engineering lifecycle model. Throughout this process I kept in mind the importance of inclusive design and making design choices that consider personal identifiers such as ability, race, economic status, language, age and gender rather than a universal one size fits all approach.
August- November 2024
Online- Individual Project
Empathy
I began by deeply empathizing with my users through foundational research. My goal was to understand their problems, needs, and experiences to design something that genuinely works for them. To do this effectively, I had to minimize my own biases and focus on seeing the world through their eyes.
I opted to initially using both primary research methods to gain specific information about users experience with tutoring. I chose to start with an interview as this allowed me to collect in-depth information on people’s thoughts, opinions and experience. I approached this empathy phase with a clear set of principles: ask plenty of questions, observe closely, listen actively, seek input, and keep an open mind, and stay informed on the latest UX research. These guidelines helped me to connect with users on a deeper level and see them as individuals with unique backgrounds and perspectives.
Click here to download my foundational research.
Empathy Maps
I draw directly from the audio scripts that I recorded to create aggregated empathy maps for the tutors and parents.
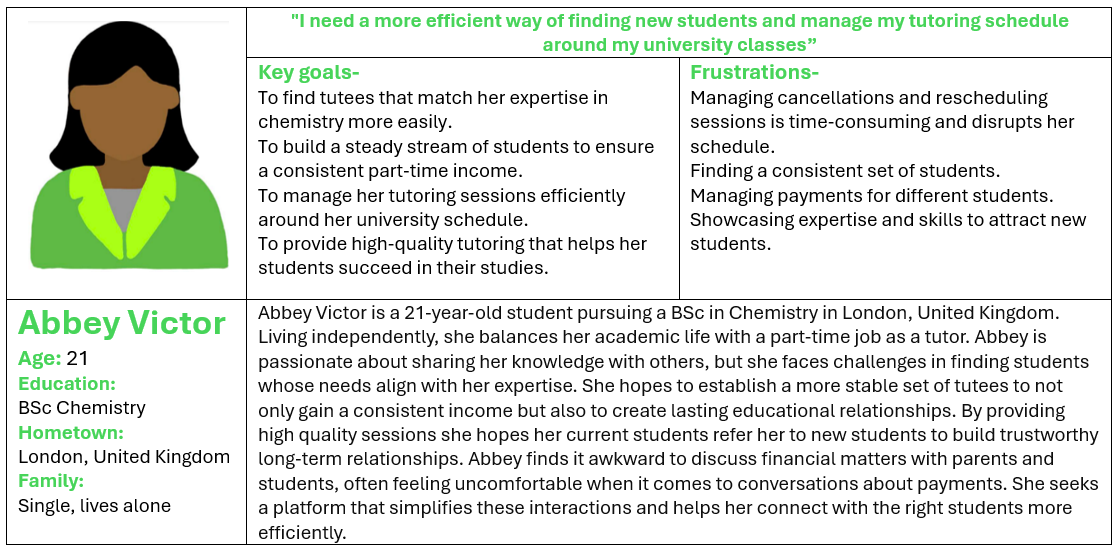
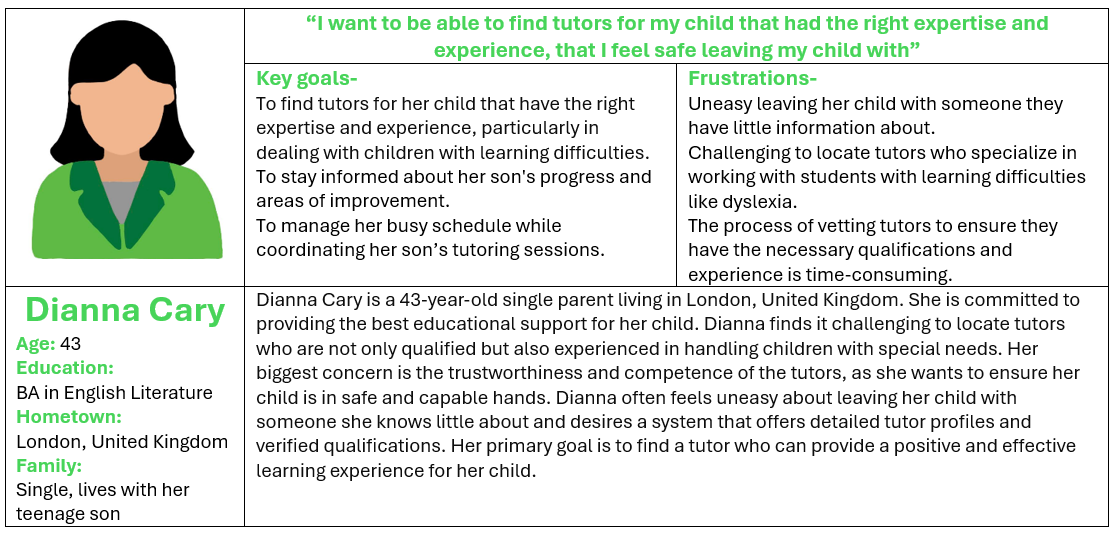
Personas
I established user personas so that I can keep my users front and centre throughout the design process without needing to recall every detail from our interviews. These personas also make it easier to explain my design choices. Instead of describing users in vague terms, I can use these personas to tell compelling stories that bring my designs to life and show how they fit into the users' real-world contexts.
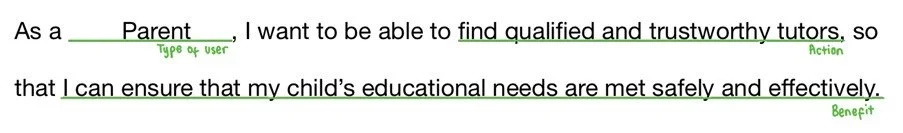
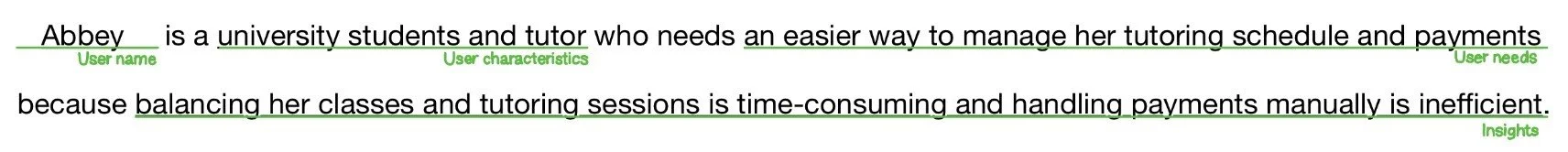
User Story
User stories allowed me to expand on the personas and deepen my understanding of the users. My goal of creating user stories was to help ensure my designs prioritize the design goals and make empathetic design decisions that are user centric. These stories will help me keep the users’ specific needs and motivations in mind as I design. It helped me narrow my focus on users even further in hopes to provide information that can later be used to create a checklist, and a guide me to brainstorm effective solutions. The layout I used keeps the problem user centred, actionable and clear.
User journey maps
After planning for happy paths and edge cases, I started user journey mapping to create obstacle-free paths for users to help reduce impact of designer bias, highlight new pain points and identify improvement opportunities.
Persona: Abbey
Goal: Find new tutees who need help in Chemistry and schedule consistent lessons.
Persona: Dianna
Goal: Find a tutor for her child who needs help in Math and English.
Define
In the define phase, I built on the insights gained from my empathy work to clearly outline the specific problems I want my design to solve. These problems are shaped by a deep understanding of who my users are and how they interact with the product, including the specific tasks they face and the emotions they bring to those tasks.
Problem Statement
Problem statements provide a clear description of the user’s need that should be addressed. When writing my problem statement, I kept in mind that a strong problem statement should be human centric, broad enough for creative freedom and narrow enough to be solved by a design. I also utilized the 5 Ws framework to create a problem statement. These problem statements will help me establish goals, understand constraints, define deliverables and create benchmarks for success.
Hypothesis Statement
Now that I had my problem clearly defined, I started creating a hypothesis statement to create an educated guess of what the solution may be.
Value Proposition-
Two-Way Discovery Matching System:
For Tutors: Allow tutors to browse student profiles and select students based on their expertise, interests, and teaching style. Tutors can proactively reach out to students whose needs align with their skills, creating a tailored learning experience from the start.
For Students and Parents: Students (or their parents) can browse verified tutor profiles, view certifications, teaching styles, and student reviews, and select a tutor that meets their specific educational goals and learning preferences.
Task Analysis-
To identify the most critical tasks for the app and responsive website, I conducted a detailed task analysis based on user feedback. I asked participants to describe the features they would use and how frequently they would use them. This approach helped me pinpoint the essential tasks that needed to be prioritized in the design process.
Ideate
In the initial phase of ideation, I focused on generating as many ideas as possible, without filtering or judging them—even if some ideas seemed far-fetched. I knew that this broad list would eventually be refined based on constraints and user preferences. For now, my goal was to explore a wide range of possibilities.
During this ideation phase, I drew heavily on insights from the empathy stage, keeping my users at the centre of the process. I used empathy maps to incorporate users' thoughts and feelings into my brainstorming, ensuring the solutions were truly user centred. Referring to the personas I had developed helped me stay focused on who I was designing for. Additionally, user stories guided me in identifying the most critical needs to address.
I placed special emphasis on this phase, knowing that a competitor audit would come later. I intentionally avoided looking at competitors early on to prevent stifling my creativity or inadvertently mimicking existing solutions. My aim was to foster creativity and develop something innovative and unique.
Product Goal Statement-
I merge my insightful information from empathy maps, personas, user stories and user journey maps to come up with a focused scope for my design. To do this I created a product goal statement to describe the product and its benefits for the user. It provides the ideal solution for the design. In this part of my design process, I focused on transitioning from the problem our user is facing to the solution I hope to provide as a ux designer. I aim to cover What the product let users do, Who the action affects, Why the action positively affects users, How the effectiveness of the product is measured.
How Might We Exercise
I used the “how might we” exercise to generate more solutions
How might we?
· Amp up the good
· Explore the opposite
· Change a status quo
· Break the point-of-view into pieces
Competitive Audit
Next, I completed a competitive audit to review of my competitors’ strengths and weakness. This helped me explore more ideas before design. I identified my key competitors, reviewed the products that my competitors offered, understood how my competitors positioned themselves in the market and examined what my competition does well and wat they could do better. To be though I included both direct and indirect competitor. Direct competitors have offering that are like my product and focus on the same audience. Indirect competitors have a similar set of offerings but focus on a different audience or have a different set of offerings and focus on the same audience. The competitive audits helped inform my design process, solve usability problems, reveal gaps in the market, and provide reliable evidence. However, know that competitive audits can stifle creativity, I made sure I came up with as many ideas as possible before looking at competitors and I gave myself a time limit of how long I could spend on the audit to avoid preventing myself from creating an innovative product.
Click here to take a closer look at my competitive audit.
Explore my usability testing phase.
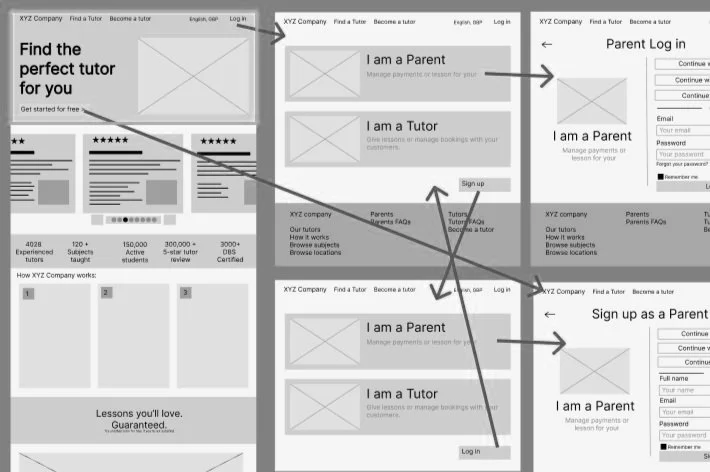
Take a look at my prototype phase, featuring wireframes and prototypes of my tutoring app webpage.